There are so many books on design, helpful web tutorials, pricey workshops, and boring whitepapers. Yet, despite having access to all of that, we still come across poorly designed things all the time. Sometimes, even if you have a deep understanding of the theory and analyze all the metrics, you may still find yourself lacking the necessary tools or inspiration to create exceptional work. That’s why today, I've made a little cheat sheet that every Product designer can refer back to whenever they feel stuck.
It may not come as a surprise to most of you reading this, but I spend about 99% of my time in Figma. Figma has established itself as the gold standard for designing user interfaces, and with good reason! They offer excellent desktop apps for both Mac and Windows. Additionally, since many developers at Suprabit use Linux, Figma also provides a fantastic web application.
If you're just getting started with Figma, I suggest reading about some of its features. They can make your work a lot easier and faster. For example, the variables and new component property types that were rolled out last year have been such a time-saver for me.
Oh, and I can't forget about Figma plugins! Sometimes, I find myself spending too much time scrolling through the Community tab, searching for new plugins to try out. Lately, I've been particularly enjoying three plugins: "Mesh Gradients," "Ruri Pixels" (I hope I'm not using them too much!), and "Jitter." "Jitter" is a plugin that allows you to create stunning animations from your designs. In fact, I've even used it to create GIFs for some of my blog posts.

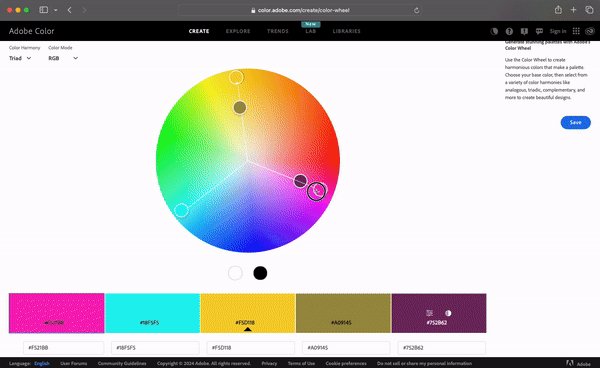
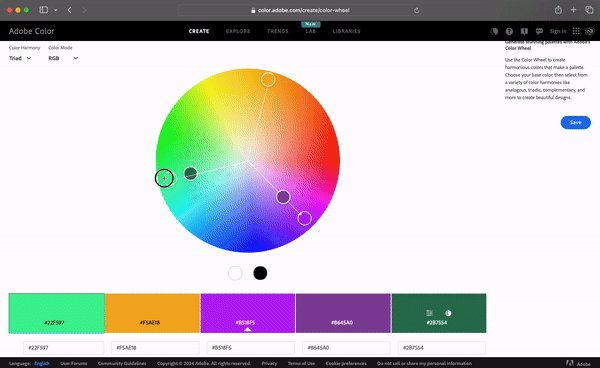
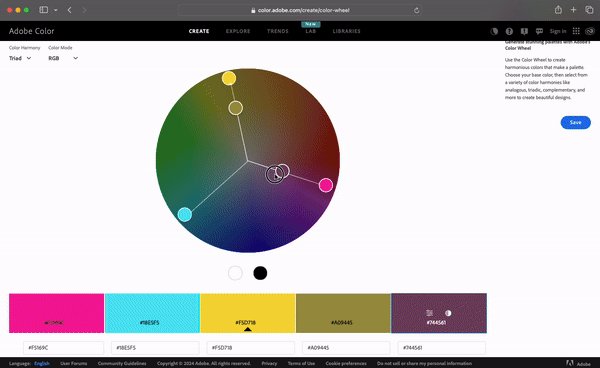
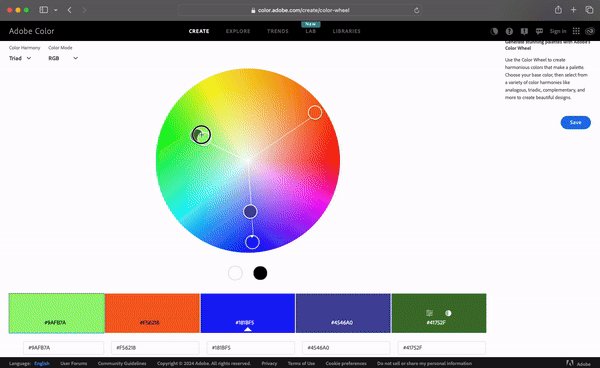
When it comes to colors and color palettes, my go-to tool is Adobe Color. It's a color wheel that you can use to create custom color palettes using nine color harmonies. And if I need something quick, my go-to is Coolors. It may not have as many features as Adobe Color, but it's a great tool for quick ideation.

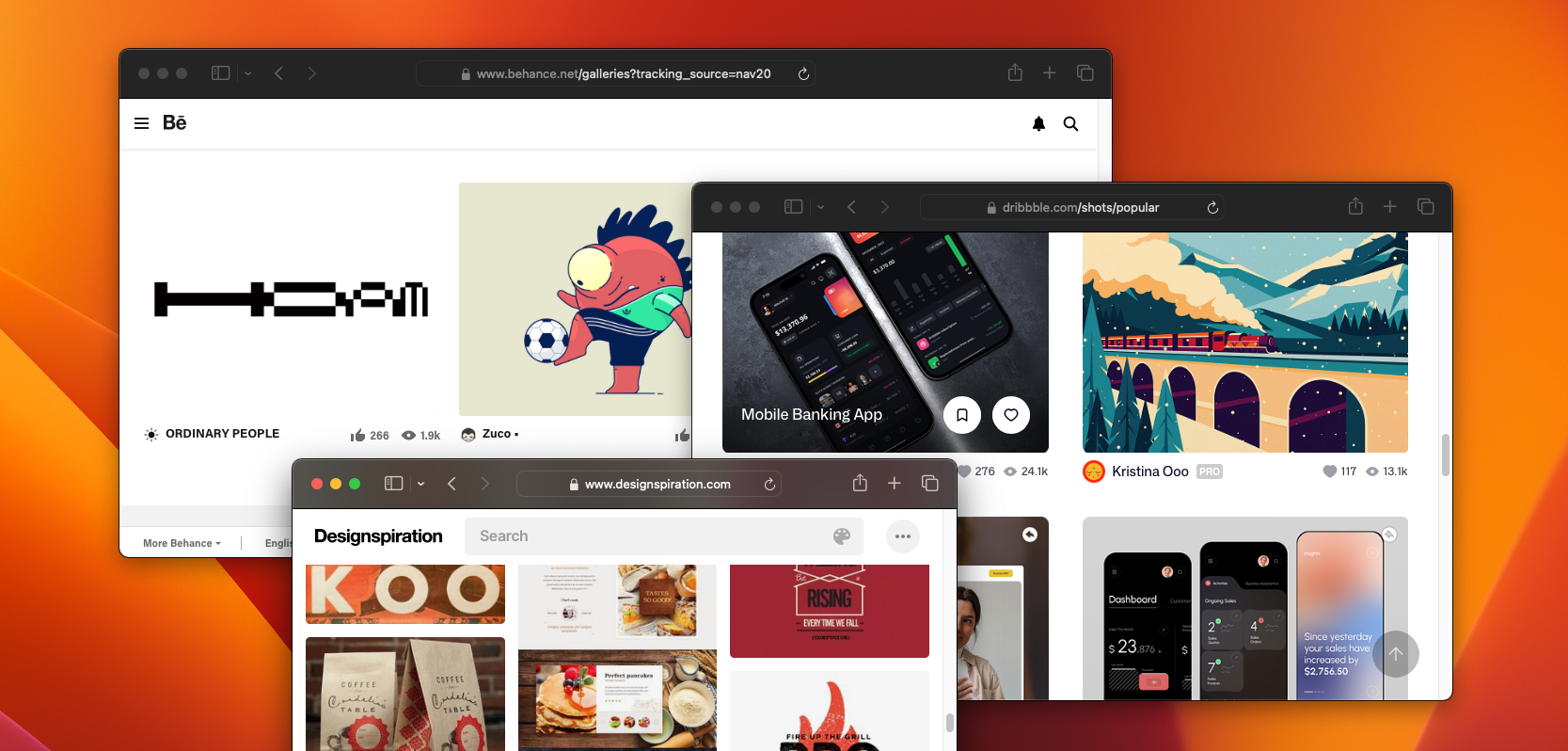
Sometimes, I struggle with finding inspiration, and I believe this is something that every designer can relate to. When I experience a lack of inspiration or want to see how others have tackled a similar problem, I typically turn to platforms like Dribbble and Behance. In my opinion, if you're seeking UI/UX inspiration, Dribbble is the best option, although I usually browse both. If I'm really stuck, I spend some time scrolling their Popular/Discover pages until inspiration strikes.

I must also mention Designspiration. While you may not find much UI/UX inspiration there, you'll come across a ton of great designs that could inspire you to reconsider your approach to the problem you're trying to solve.
Last but not least, I always keep a writing pad and a black pen on my desk for quick sketching of wireframes or ideas. While I know I can do it quickly in Figma, there are still times when using pen and paper is better and faster. And trust me, the paper has to be dotted!
All of these tools help me achieve the best results, whether it's for designing a UI/UX for an application or creating a quick and entertaining product showcase video. Is there any tool that you use that I might have overlooked?
UI/UX Designer & Full Stack Developer
If you like this article, we're sure you'll love these!
Smart Sensor - Case Study
Read all about how we reinvented the Smart Building Industry using our IOT, design and development expertise.
Decentralized Stable Coins
Explore MakerDAO's impact on DeFi and stablecoins, ensuring DAI's stability and robust governance.